i will explain in details on how you can get your Email Subscription Form place below your blog posts.
How to add subscribe us widget below post blogger
- Login to your Blogger Dashboard.
- Go to Template, click on Edit HTML.[Back up your Template firstly]
- Once you get to your Blog HTML, Press CTRL+F tolook for the code below inside your blogger template
- After you have seen the searched code, Add the below CSS code above the searched code.
h4{font-size:24px;border-bottom:1px solid #746E6E;padding:10px;letter-spacing:2px}#emailsub input[type="email"],.sl_in_mail{margin-right:-6px;padding:16px
0 16px 40px;width:50%;border:none}#emailsub
form{text-align:center;padding:20px
90px}#emailsub input[type=submit]{border-radius:0;box-shadow:none;padding:18px
24px 16px;letter-spacing:2px;border:none;background:#E06;cursor:pointer;color:#FFF}#emailsub
.counter{margin:0
0 25px}#emailsub.efooter{background:none}#emailsub.efooter
form{text-align:left;padding:0}#emailsub.efooter input[type="submit"],#emailsub.efooter input[type="email"],.wg_in_mail{padding:10px;letter-spacing:0px}#emailsub.efooter.sidebar{background:#3C3C33;padding:20px}#emailsub.efooter.sidebar
form{text-align:center}
That's not all, this is just to add styles of the Gadget first. Below is how to properly add the Form below the post body.
- Still on your Blog HTML codes, find below code using CTRL+F again.
[in case you can’t find the code that last with “line-3” on your blog codes, use the one that last with “line-2”]
- Once you see the searched code, add the below HTML codes above it.
<b:if cond='data:blog.pageType == "item"'>
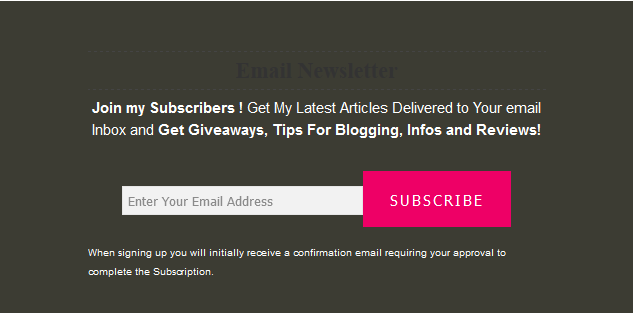
<div id='emailsub'><form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=SijuibesnetBlog', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'><h3>Email Newsletter</h3><div class='counter'><b>Join my Subscribers List ! </b> Get My Latest Articles Delivered to Your email Inbox and <b>Get Giveaways, Tips For Blogging, Infos and Reviews!</b></div><input class='sl_in_mail' name='email' placeholder='Enter Your Email Address' type='email'/><input name='uri' type='hidden' value='SijuvibesnetBlog'/><input name='loc' type='hidden' value='en_US'/><input type='submit' value='SUBSCRIBE'/><p/><p/><p><small>When signing up you will initially receive a confirmation email requiring your approval to complete the Subscription.</small></p></form></div></b:if>
[Replace the text inyellow colour ( SijuvibesnetBlog ) with your own Blog Feed burner Name.]
[You can also edit the information on the form to your interest. By information, i mean the "Join my Subscribers List !", "Get My Latest Articles Delivered to Your email Inbox" and other texts on the code, you can change it to anything you want.
- Save your template.
Check any post on your blog to check if the code work.
I believe it should work if you follow the instruction properly. If it doesn’t work, you should get an error respond when you click to save the template, all you have to do is restore the template you Back up earlier and restart this step all over.
Note: Before attempting this editing, make sure you really know what you are doing, if you do any wrong step, it might end up messing up your blog template.
Hire an expect if you know you can’t do this.
In my future post, I will gather some Email Subscription Form codes with there images for you to choose which suit your taste/blog, and How to add a pop up Email Subscription Form to your blog
Subscribe now below not to miss the posts.
Hope this helps, if you have any questions, ask with the below comment and i will get back to you



No comments:
Post a Comment